Introduction
The last ASP.NET version claims to be officially compatible with Mac and Linux for open web development of Microsoft software for new developer communities. The Microsoft impulse is the result of these last announcements announcing cross-platform efforts in the ASP.NET area. During this article, we will explore what is currently necessary to run an ASP.NET 5 website on Ubuntu.

Mono Project
The Mono Project, powered by Xamarin, is a project that tends to make the .NET Framework available to Microsoft's foreign platforms. The “light” version of .NET, .NET Core, is not yet officially compatible with Mac and Linux, but it's a matter of time. For this demonstration, we will use Mono to run our ASP.NET website on Ubuntu.
We will start by installing Mono. First of all, execute this command to add the Mono's GPG key to the packages manager.
The last ASP.NET version claims to be officially compatible with Mac and Linux for open web development of Microsoft software for new developer communities. The Microsoft impulse is the result of these last announcements announcing cross-platform efforts in the ASP.NET area. During this article, we will explore what is currently necessary to run an ASP.NET 5 website on Ubuntu.

Mono Project
The Mono Project, powered by Xamarin, is a project that tends to make the .NET Framework available to Microsoft's foreign platforms. The “light” version of .NET, .NET Core, is not yet officially compatible with Mac and Linux, but it's a matter of time. For this demonstration, we will use Mono to run our ASP.NET website on Ubuntu.
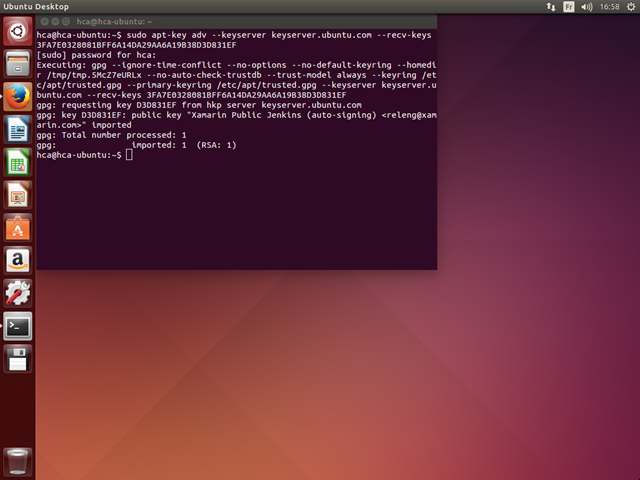
We will start by installing Mono. First of all, execute this command to add the Mono's GPG key to the packages manager.
- sudo apt-key adv --keyserver keyserver.ubuntu.com --recv-keys 3FA7E0328081BFF6A14DA29AA6A19B38D3D831EF

Then add the required repositories to the configuration file.
- echo "deb http://download.mono-project.com/repo/debian wheezy main" | sudo tee /etc/apt/sources.list.d/mono-xamarin.list
- echo "deb http://download.mono-project.com/repo/debian wheezy-apache24-compat main" | sudo tee -a /etc/apt/sources.list.d/mono-xamarin.list
- sudo apt-get install mono-complete

This procedure is also detailed here.
K*
You can launch ASP.NET 5 without using IIS nor Kestrel (the IIS Express equivalent for Mac and Linux). To do so, you need to use KVM. This CLI allows us to choose, site by site, the framework version we want to use. To install it, just run the following command.
- apt-get install curl
- mkdir .kre
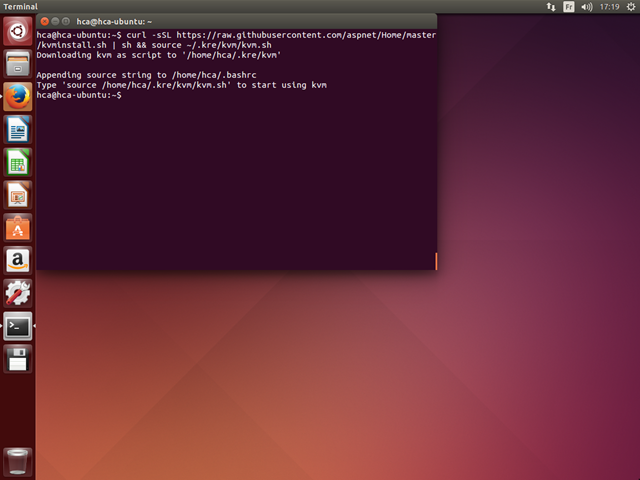
- curl -sSL https://raw.githubusercontent.com/aspnet/Home/master/kvminstall.sh | sh && source ~/.kre/kvm/kvm.sh

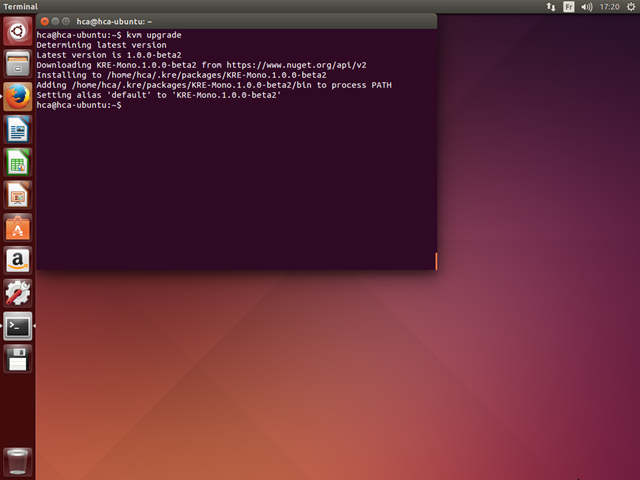
Then run this update command.
- kvm upgrade

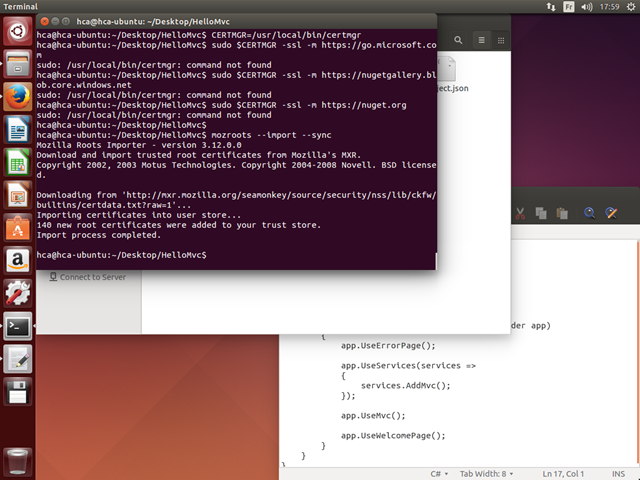
This procedure can be found here too. We finally need to add Microsoft's and Nuget's specific HTTPS certificates to allow the dependency resolution.
- CERTMGR=/usr/local/bin/certmgr
- sudo $CERTMGR -ssl -m https://go.microsoft.com
- sudo $CERTMGR -ssl -m https://nugetgallery.blob.core.windows.net
- sudo $CERTMGR -ssl -m https://nuget.org
- mozroots --import --sync

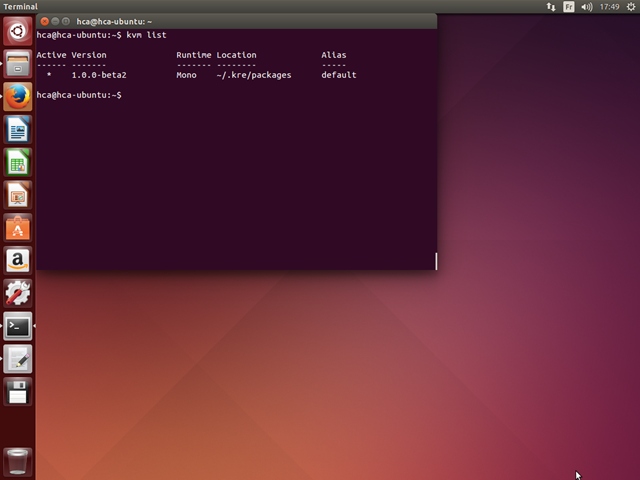
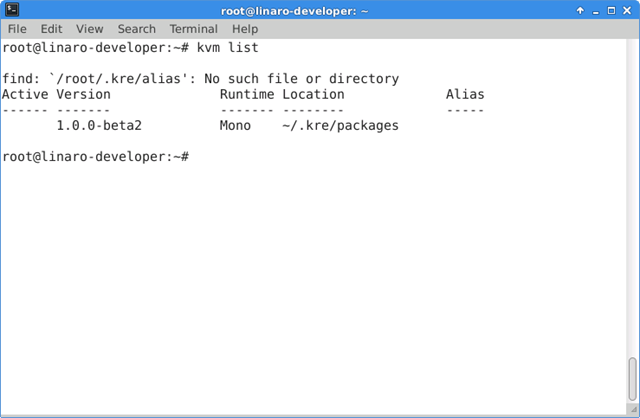
We can observe, using this command, the .NET Framework list available on this machine.
- kvm list

Run the website
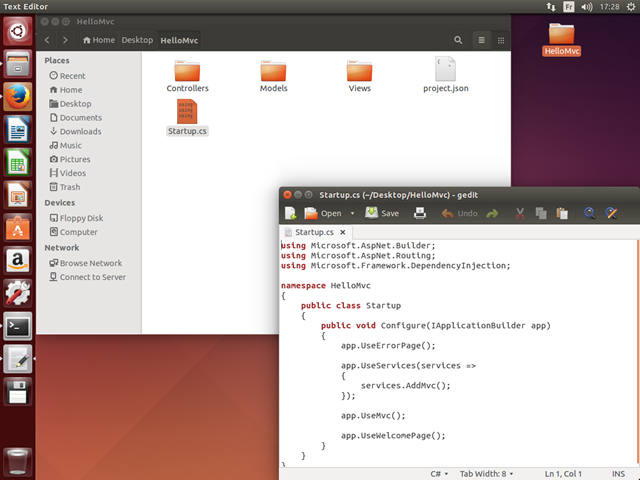
For this demonstration, we will use the official sample project HelloMvc available on GitHub.

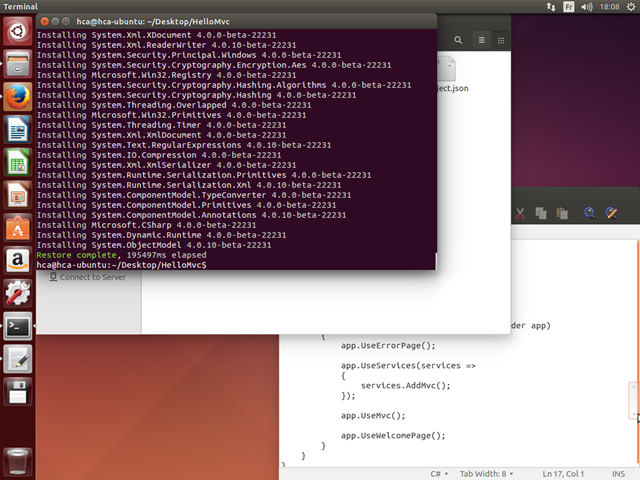
We will start by resolving the project dependencies. Run the following command at the “project.json” file location.
- kpm restore

This process can take some time since it gathers the dependencies of our project recursively.
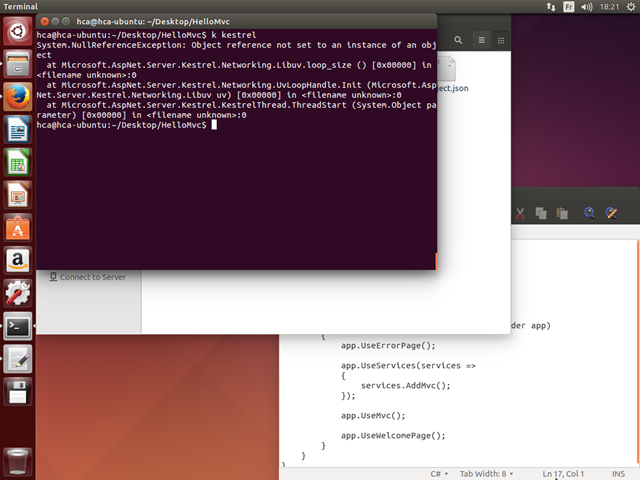
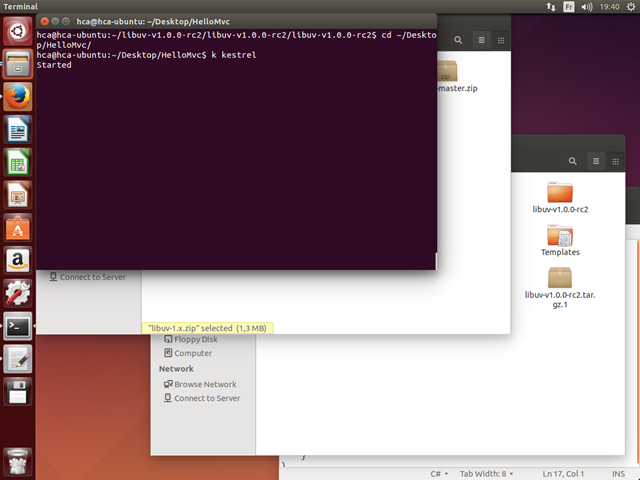
At the moment, we will need to run our website using Kestrel, but this will not be necessary anymore when the final versions of the .NET Core and ASP.NET 5 will be released. To run Kestrel on Linux for now, we need to apply a manual fix that consists of compiling the “libuv” package, thanks to Carolyn Van Slyck (ensure you have already installed the “gyp” and “build-essential” packages).

- wget http://dist.libuv.org/dist/v1.0.0-rc2/libuv-v1.0.0-rc2.tar.gz
- tar -xvf libuv-v1.0.0-rc2.tar.gz
- cd libuv-v1.0.0-rc2/
- ./gyp_uv.py -f make -Duv_library=shared_library
- make -C out
- sudo cp out/Debug/lib.target/libuv.so /usr/lib/libuv.so.1.0.0-rc2
- sudo ln -s libuv.so.1.0.0-rc2 /usr/lib/libuv.so.1
- k kestrel

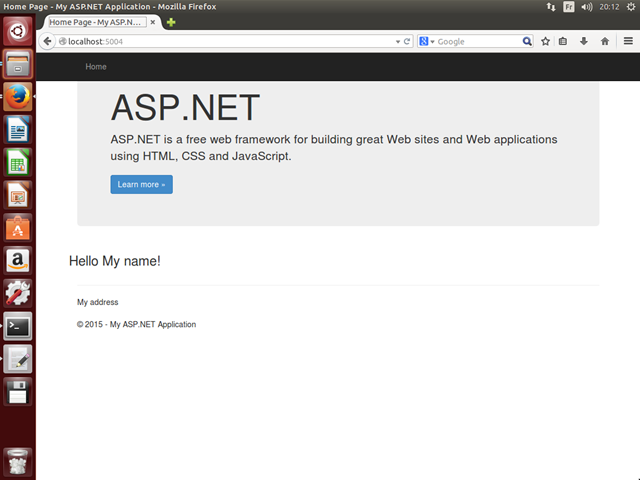
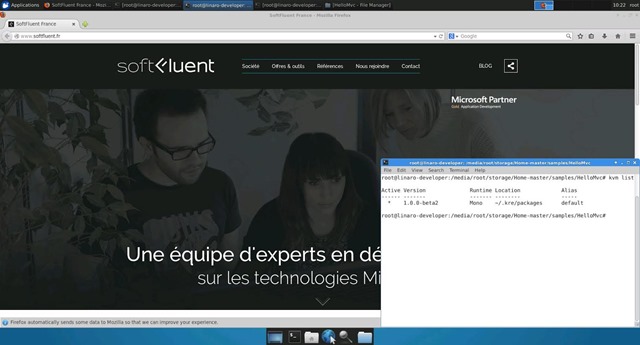
To access it, just browse to this URL: http://localhost:5004.

Update the website
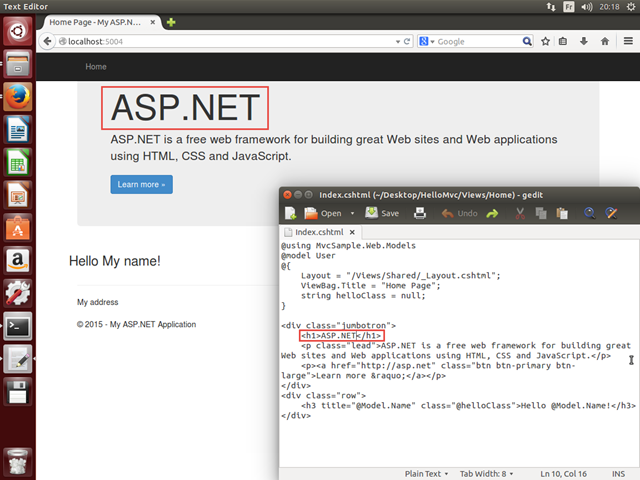
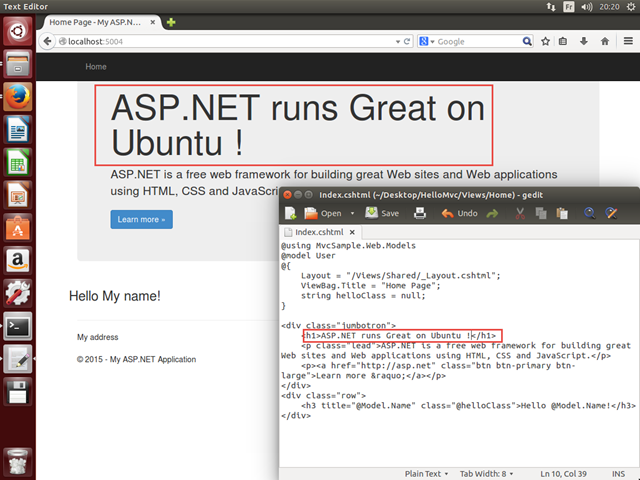
To show you that it is possible to develop an ASP.NET 5 website without Visual Studio, we will modify the home page of our project. Open the “View/Home/index.cshtml” file in the text editor you want.

Update the title with “ASP.NET runs Great on Ubuntu !” and the result is available just refreshing your web browser, without a compilation of the website or a restart.

To go further, if you work on Linux or Mac, I recommand you to use Sublime Text and to install the OmniSharpextension for an enhanced developer experience.
There are tools that can ease this kind of development on Linux. We will see that it is possible to configure our own file creation's shell extensions using Nautilus, the default file manager on Ubuntu.
Nautilus
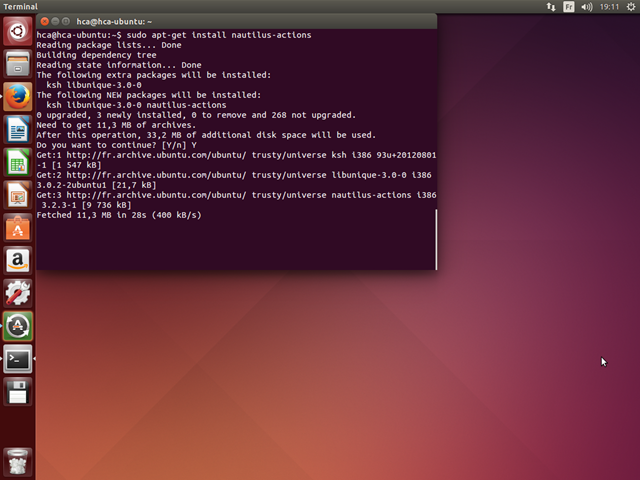
First, we need to install the “nautilus-actions” package.
- sudo apt-get install nautilus-actions

Then restart Nautilus and start Nautilus-Actions using the following command.
- nautilus -q
- nautilus-actions-config-tool
Yeoman is a CLI designed to improve web development on new file content initialization, Grunt task management,Bower package management and so on. To install it, after NodeJS and NPM, run the following command.
- sudo apt-get install nodejs-legacy npm
- sudo npm install -g yo generator-aspnet

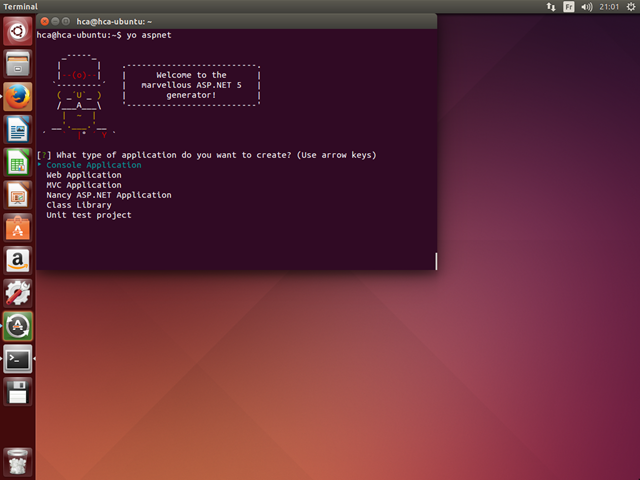
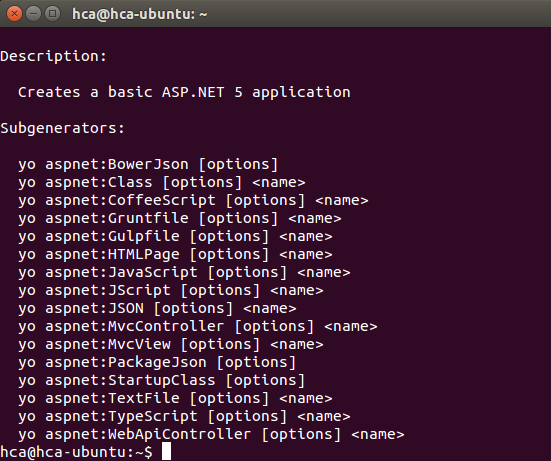
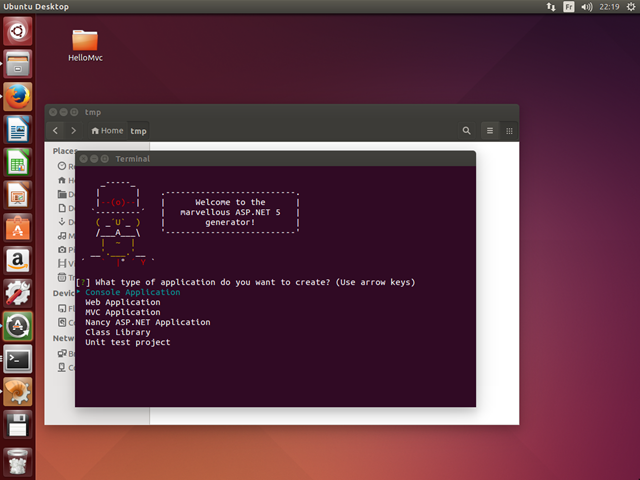
If everything went well, the “yo aspnet” command should print this prompt.

Using Yeoman you can ask for multiple file type creations. This list if available using the following command.

- yo aspnet -help

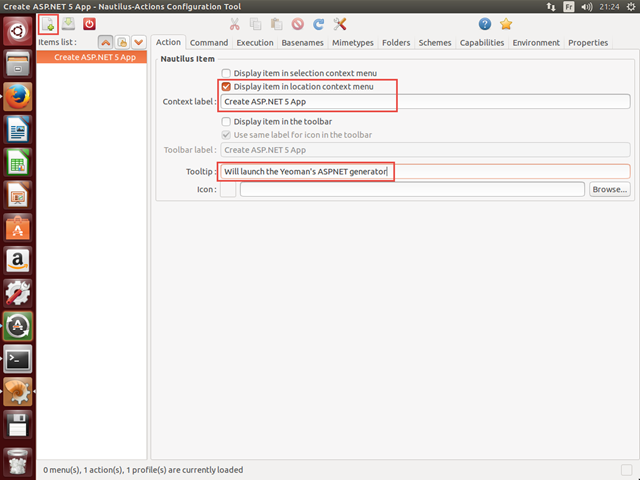
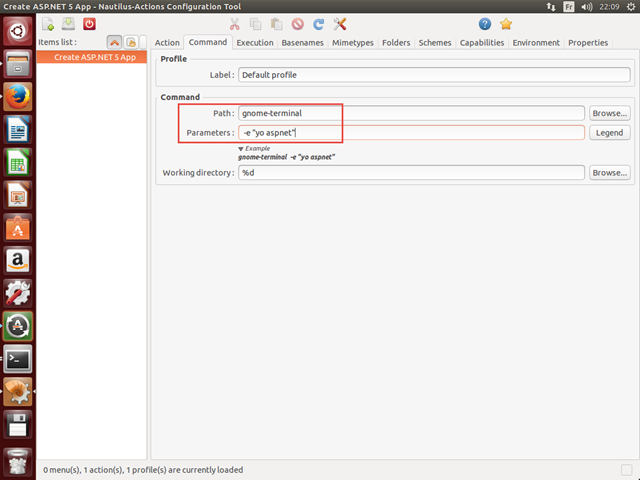
Then, fill in the corresponding command.

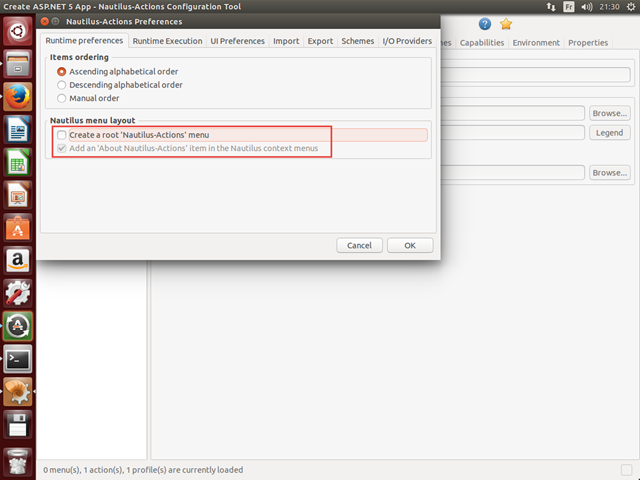
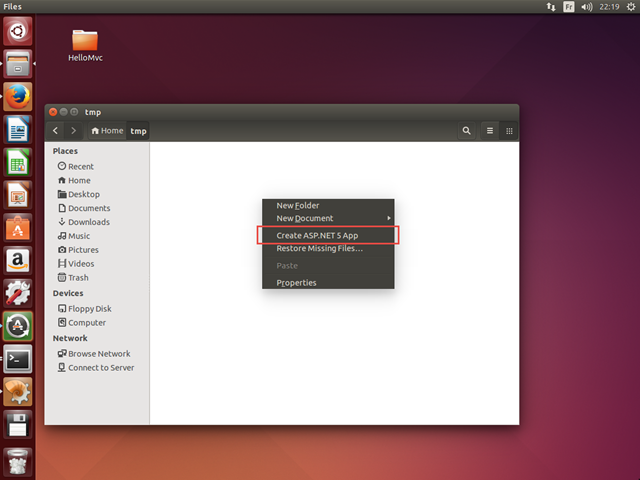
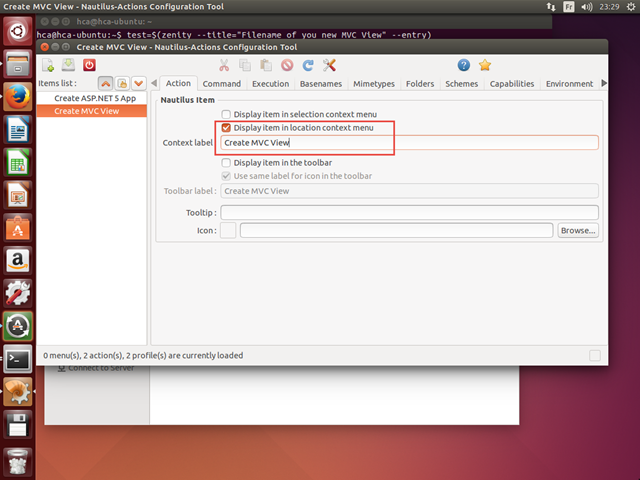
Finally, using the « Preferencies » menu, disable the default submenu creation.

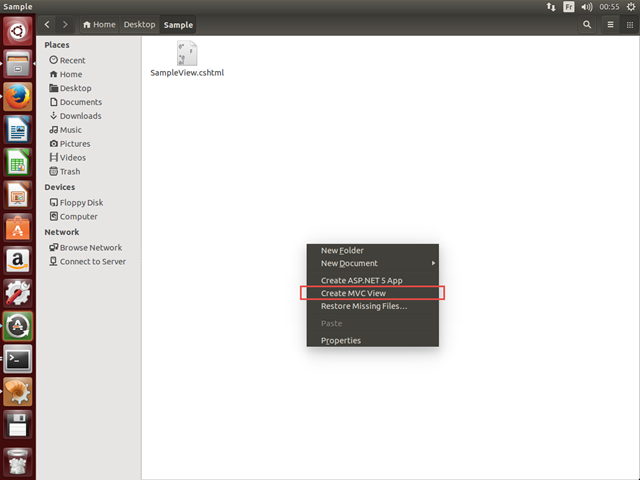
This new shortcut we just created is now available when you click right in the file explorer.

When you need it, just follow the prompt.

For more information on Nautilus-Actions, you can find it here. About Yeoman and ASP.NET, see the original article and the NPM package page. We are now getting further and create shortcuts for files that need user inputs.
We will focus on the MVC View creation. The corresponding command is this.
- yo aspnet:MvcView <name>
Zenity is a tool that you can use to print dialog windows from a shell script. It should be already installed if you use the last version of Ubuntu. If this is not the case, just run this command.
- sudo apt-get update
- sudo apt-get install zenity
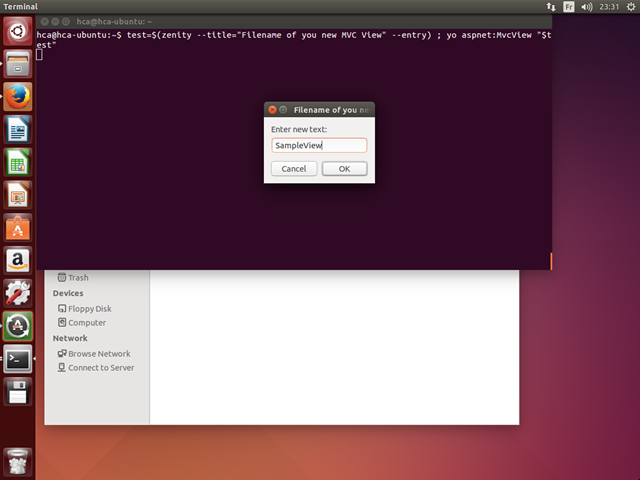
- zenity --title="Filename of your new MVC View" --entry
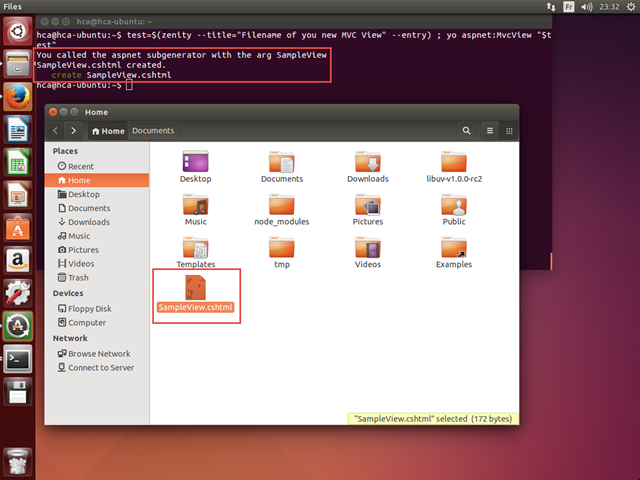
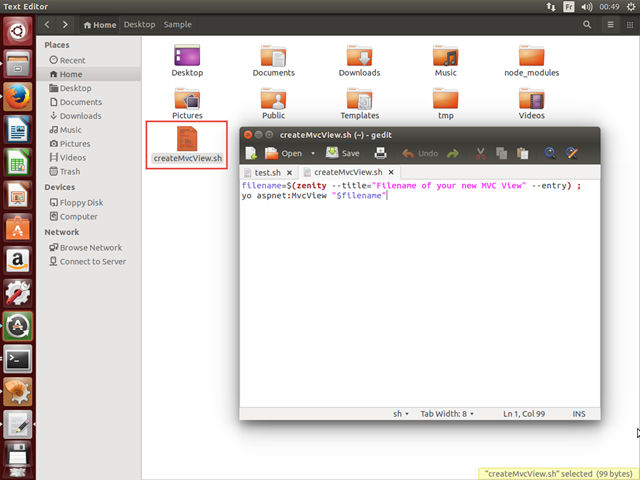
- filename=$(zenity --title="Filename of your new MVC View" --entry) ; yo aspnet:MvcView "$filename"

If we observe the file explorer, the new view was effectively created with the filename we specified in the dialog window.

We will create a script file “createMvcView.sh” wherein we will store the script we just built.

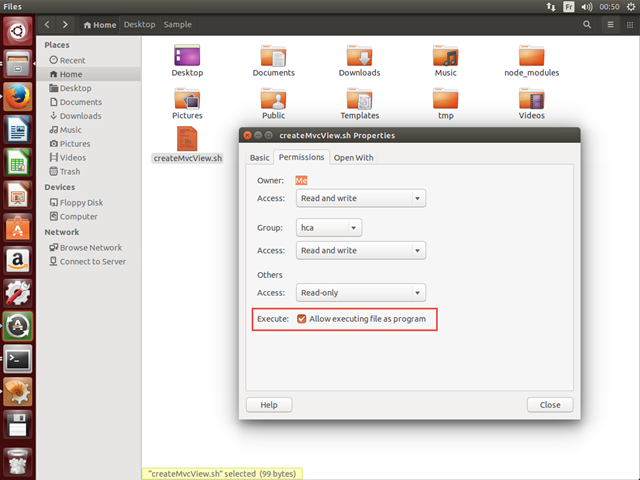
Then we need to add the execution right to this file properties.

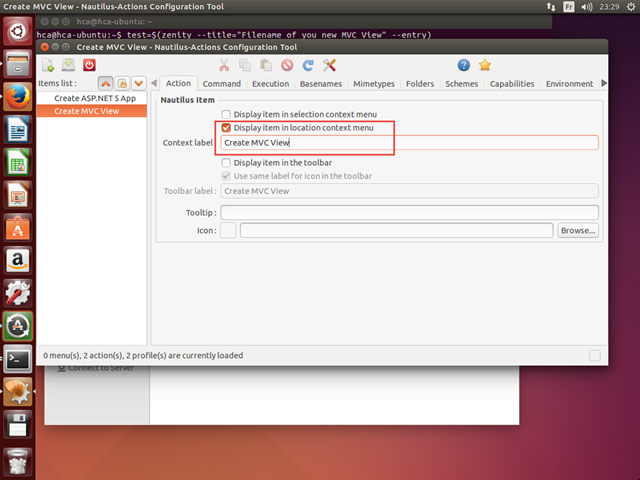
As for the “new project” prompt, let's create a new Nautilus-Actions command.

This time, we will specify the bash script's path we just created.

If we invoke the contextual menu of the file explorer, we can see our command.

You now have all the skills to add shortcuts to the other file type creations available using this Yeoman generator. To go further, I invite you to explore this GitHub repository that allow you to easily install a complete list of these shortcuts, using the principle we learned, on Ubuntu.
We will now overview how to use NuGet, the packages manager usually integrated to Visual Studio, using command line.
Nuget CLI
You can install the NuGet CLI and authorize HTTPS access using the following command.
- sudo apt-get install nuget mono-devels
- mozroots --import --sync
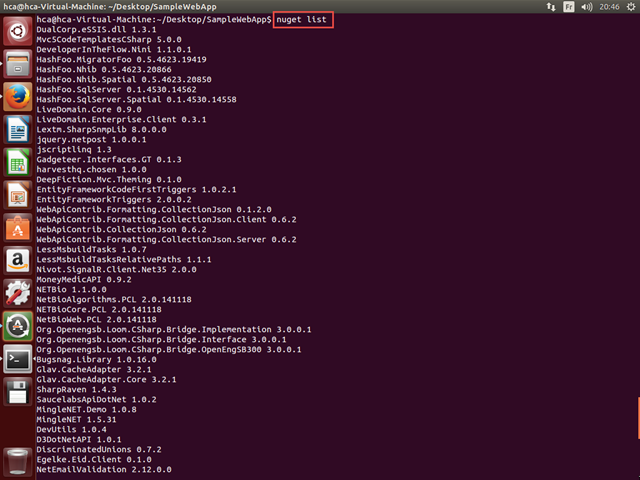
- nuget list

Get Bootstrap
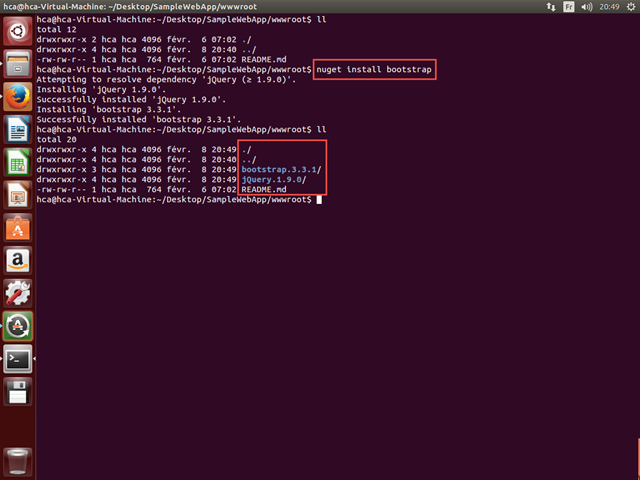
To add Bootstrap to your project from a NuGet package, just run this command at the location we created our application earlier, using “yo aspnet”.
- nuget install bootstrap

So we are able to use the same packages as in Visual Studio, except for the Mono and ASP.NET 5 compatibility, to develop using the .NET Framework. With the .NET Core, this packages list should become increasingly cross-platform.
Raspberry Pi
The Raspberry Pi is a microcomputer whose first model appeared in February 2012. Recently, the second versionwas released with very interesting characteristics for the same price of approximatively 40$: a 900MHz quad-core ARM Cortex-A7 CPU with 1GB RAM.

Linux ARMv7
After several searches, I found an Ubuntu derived distribution compatible with the Raspberry. To install this image to your SD card, just follow this guide. When it's done, let's connect your Raspberry to a power supply and plug in a screen and a keyboard. The system already has the username / password: “linaro” / “linaro”.

We will install Xfce, the Mozilla Firefox browser and the Gnome terminal, even if it is not essential, in order to have a more user friendly workspace. To do this, run the following command.
- sudo apt-get install xfce4 firefox gnome-terminal
- startxfce4

This installation should take several minutes to finally display a desktop environment.

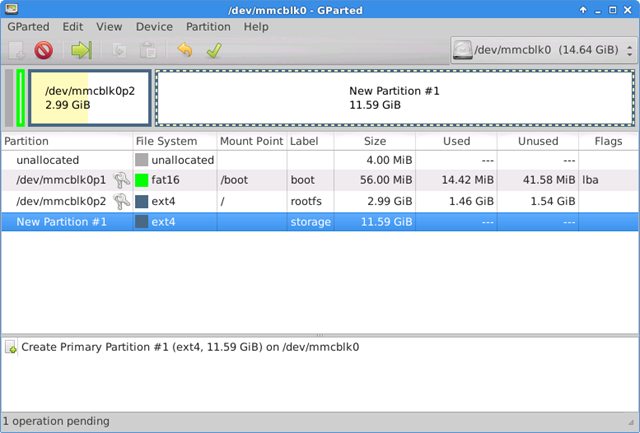
We will start by creating a new partition on the disk image we just installed (limited to 3Go), or we risk to encounter some space disk issues while we will install all our dependencies. We will use Gparted.

ASP.NET 5
Since we already saw how to run ASP.NET 5 on Ubuntu, use the following script to run on the new partition we just created.
- # MONO
- sudo apt-get install build-essential
- wget http://download.mono-project.com/sources/mono/mono-3.6.1.tar.bz2
- tar -xvf mono-3.6.0.tar.bz2
- cd mono-3.6.0/
- ./configure --prefix=/usr/local
- make
- sudo make install
- # CERTIFICATES HTTPS
- CERTMGR=/usr/local/bin/certmgr
- sudo $CERTMGR -ssl -m https://go.microsoft.com
- sudo $CERTMGR -ssl -m https://nugetgallery.blob.core.windows.net
- sudo $CERTMGR -ssl -m https://nuget.org
- mozroots --import --sync
- # K*
- sudo apt-get install curl unzip gyp
- mkdir .kre
- curl -sSL https://raw.githubusercontent.com/aspnet/Home/master/kvminstall.sh | sh && source ~/.kre/kvm/kvm.sh
- kvm upgrade
- # LIBUV
- wget http://dist.libuv.org/dist/v1.0.0-rc2/libuv-v1.0.0-rc2.tar.gz
- tar -xvf libuv-v1.0.0-rc2.tar.gz
- cd libuv-v1.0.0-rc2/
- ./gyp_uv.py -f make -Duv_library=shared_library
- make -C out
- sudo cp out/Debug/lib.target/libuv.so /usr/lib/libuv.so.1.0.0-rc2
- sudo ln -s libuv.so.1.0.0-rc2 /usr/lib/libuv.so.1
- kvm list

Mono Version
Exceptions may have occurred due to the Mono version that could not be recent enough to run KVM, KPM or Kestrel. The exceptions I encountered are very several and various. If it happens, I recommend you to install the last version of Mono available on GitHub, compiling from the sources.
- sudo apt-get install git autoconf libtool automake build-essential mono-devel gettext
- PATH=$PREFIX/bin:$PATH
- git clone https://github.com/mono/mono.git
- cd mono
- ./autogen.sh --prefix=$PREFIX
- make
- make install
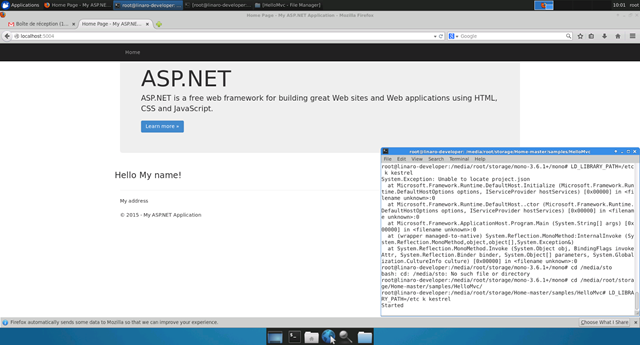
- LD_LIBRARY_PATH=/etc kpm restore
- LD_LIBRARY_PATH=/etc k kestrel
To get our MVC sample project, we will use the official GitHub one.
- wget https://github.com/aspnet/Home/archive/master.zip
- unzip master.zip
- LD_LIBRARY_PATH=/etc kpm restore
- LD_LIBRARY_PATH=/etc k kestrel

Conclusion
As you can see, ASP.NET 5 was designed to be run on several platforms and it's already available on the Alpha 3 version. With this, the Raspberry Pi has greatly improved its performances and its compatibility due to its architecture.
Cross-platform is not yet available without Mono, because of the .NET Core Framework development still pending, but we can already see what ASP.NET 5 will look like on that platform. Microsoft teams, .NET / ASP.NET / Visual Studio, realized a wonderful work in order to optimize and open .NET development to new frontiers.
No comments:
Post a Comment