AJAX ColorPickerExtender
The AJAX ColorPickerExtender provides client-side color-picking functionality with a UI in a popup control. It can be attached to any ASP.NET TextBox control.
Properties of AJAX ColorPickerExtender
- targetcontrolid: It is used for the TextBox Control that will display the hexadecimal color value.
- samplecontrolid: It is used for the Control that will show the preview of the selected color.
- PopupButtonID: It is used for the ID of a control to show the ColorPicker popup when clicked.
- PopupPosition: It indicates where the color picker popup appears, like at the BottomLeft (default).
- BottomRight, TopLeft, TopRight,Left or Right of the TextBox.
- OnClientColorSelectionChanged: The JavaScript function to be called when the color is changed.
Now we will create and use an AJAX ColorPickerExtender in ASP.NET.
Step 1: Open Visual Studio and create a project named AJAXColorPickerExtender.
Step 2: Add one Webform named ColorPicker.
Step 3: Now in design view we will add a ToolkitScriptManager from the ToolBox.
- <asp:ToolkitScriptManager ID="ToolkitScriptManager1" runat="server">
- </asp:ToolkitScriptManager>
- <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="ColorPicker.aspx.cs" Inherits="AJAXColorPickerExtender.ColorPicker" %>
- <%@ Register assembly="AjaxControlToolkit" namespace="AjaxControlToolkit" tagprefix="asp" %>
- <!DOCTYPE html>
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head runat="server">
- <title></title>
- </head>
- <body>
- <form id="form1" runat="server">
- <div>
- <asp:ToolkitScriptManager ID="ToolkitScriptManager1" runat="server">
- </asp:ToolkitScriptManager>
- <asp:TextBox ID="tbcolor" runat="server"></asp:TextBox>
- <br />
- <br />
- <div id="view" style="width:60px; height:60px; border:1px solid #000;margin:0 3px;float:left">
- </div>
- <asp:Button ID="btncolor" runat="server" Text="SelectColor" />
- </div>
- </form>
- </body>
- </html>
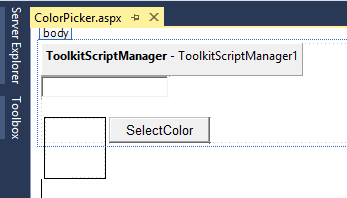
Now the Design View looks like this.

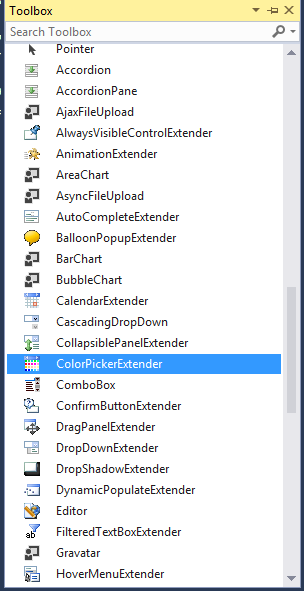
Step 5: Now we will add the AJAXColorPickerExtender from the AJAX panel from the ToolBox and we will provide some properties for it.

- <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="ColorPicker.aspx.cs" Inherits="AJAXColorPickerExtender.ColorPicker" %>
- <%@ Register assembly="AjaxControlToolkit" namespace="AjaxControlToolkit" tagprefix="asp" %>
- <!DOCTYPE html>
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head runat="server">
- <title></title>
- </head>
- <body>
- <form id="form1" runat="server">
- <div>
- <asp:ToolkitScriptManager ID="ToolkitScriptManager1" runat="server">
- </asp:ToolkitScriptManager>
- <asp:TextBox ID="tbcolor" runat="server"></asp:TextBox>
- <br />
- <br />
- <div id="view" style="width:60px; height:60px; border:1px solid #000;margin:0 3px;float:left">
- </div>
- <asp:Button ID="btncolor" runat="server" Text="SelectColor" />
- <asp:ColorPickerExtender ID="ColorPickerExtender" runat="server"
- TargetControlID="tbcolor"
- SampleControlID="view"
- PopupButtonID="btncolor"
- PopupPosition="Right"
- OnClientColorSelectionChanged="Color_Change">
- </asp:ColorPickerExtender>
- </div>
- </form>
- </body>
- </html>
Step 6: Now On the OnClientColorSelectionChanged event we call the Color_Change JavaScript function.
- <script type="text/javascript">
- function Color_Change(sender){
- sender.get_element().value = "#" + sender.get_selectedColor();
- }
- </script>
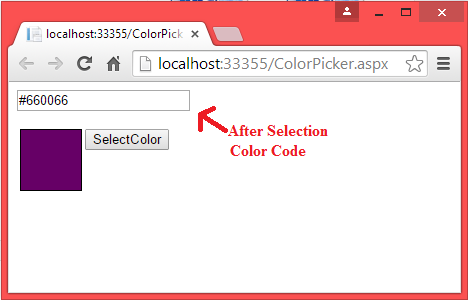
The function adds a Hash (#) as prefix to the color hexadecimal value in the TextBox.
Step 7: Now the complete code will be like this.
- <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="ColorPicker.aspx.cs" Inherits="AJAXColorPickerExtender.ColorPicker" %>
- <%@ Register assembly="AjaxControlToolkit" namespace="AjaxControlToolkit" tagprefix="asp" %>
- <!DOCTYPE html>
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head runat="server">
- <title></title>
- <script type="text/javascript">
- function Color_Change(sender){
- sender.get_element().value = "#" + sender.get_selectedColor();
- }
- </script>
- </head>
- <body>
- <form id="form1" runat="server">
- <div>
- <asp:ToolkitScriptManager ID="ToolkitScriptManager1" runat="server">
- </asp:ToolkitScriptManager>
- <asp:TextBox ID="tbcolor" runat="server"></asp:TextBox>
- <br />
- <br />
- <div id="view" style="width:60px; height:60px; border:1px solid #000;margin:0 3px;float:left">
- </div>
- <asp:Button ID="btncolor" runat="server" Text="SelectColor" />
- <asp:ColorPickerExtender ID="ColorPickerExtender" runat="server"
- TargetControlID="tbcolor"
- SampleControlID="view"
- PopupButtonID="btncolor"
- PopupPosition="Right"
- OnClientColorSelectionChanged="Color_Change">
- </asp:ColorPickerExtender>
- </div>
- </form>
- </body>
- </html>
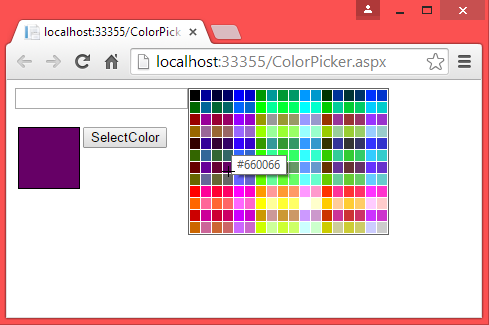
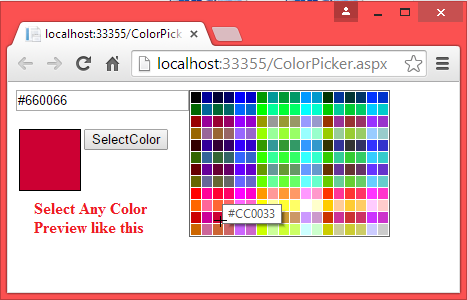
Now we will run project and see the output.



This is all about AJAX ColorPickerExtender in ASP.NET.
Thank you and happy coding.
No comments:
Post a Comment